Image table
Best method: create uniform 150x150 at 300dpi PNG (not JPG) images; use colon to left-justify, and hyphens to set relative width (2 vs. 10)
| Group 1 | |
|---|---|
 |
Cupcake ipsum dolor sit amet danish. Chocolate cake muffin oat cake pie. Cookie pastry bonbon I love candy canes wafer tart I love chocolate bar. Toffee candy canes croissant lemon drops jelly-o sesame snaps. Cake gummies apple pie bonbon jelly beans cotton candy I love bonbon. Jujubes tart icing ice cream chocolate bar cake oat cake lemon drops jelly-o. |
| Group 2 | |
 |
Cupcake ipsum dolor sit amet danish. Chocolate cake muffin oat cake pie. Cookie pastry bonbon I love candy canes wafer tart I love chocolate bar. Toffee candy canes croissant lemon drops jelly-o sesame snaps. Cake gummies apple pie bonbon jelly beans cotton candy I love bonbon. Jujubes tart icing ice cream chocolate bar cake oat cake lemon drops jelly-o. |
 |
Cupcake ipsum dolor sit amet danish. Chocolate cake muffin oat cake pie. Cookie pastry bonbon I love candy canes wafer tart I love chocolate bar. Toffee candy canes croissant lemon drops jelly-o sesame snaps. Cake gummies apple pie bonbon jelly beans cotton candy I love bonbon. Jujubes tart icing ice cream chocolate bar cake oat cake lemon drops jelly-o. |
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Sample static PNG image in all editions, no interactive version

Figure 2.1: Use large original PNG sample static image, use out.width to reduce for web edition. Create smaller auto_pdf for PDF edition. Option to add Markdown formatting, links, but NO footnotes in captions due to PDF edition errors.
Sample static PNG image2 175k version

Figure 2.2: Original PNG sample static image, no reduction for web edition, but create smaller 400 wide 300dpi auto_pdf for PDF edition.
Sample static PNG image 2MB version

Figure 2.3: Original PNG sample from closeup screenshot, no reduction for web edition, but create smaller 400 wide 300dpi auto_pdf for PDF edition.
Interactive iframe (adj height) in web edition, auto_pdf 300dpi image in PDF edition
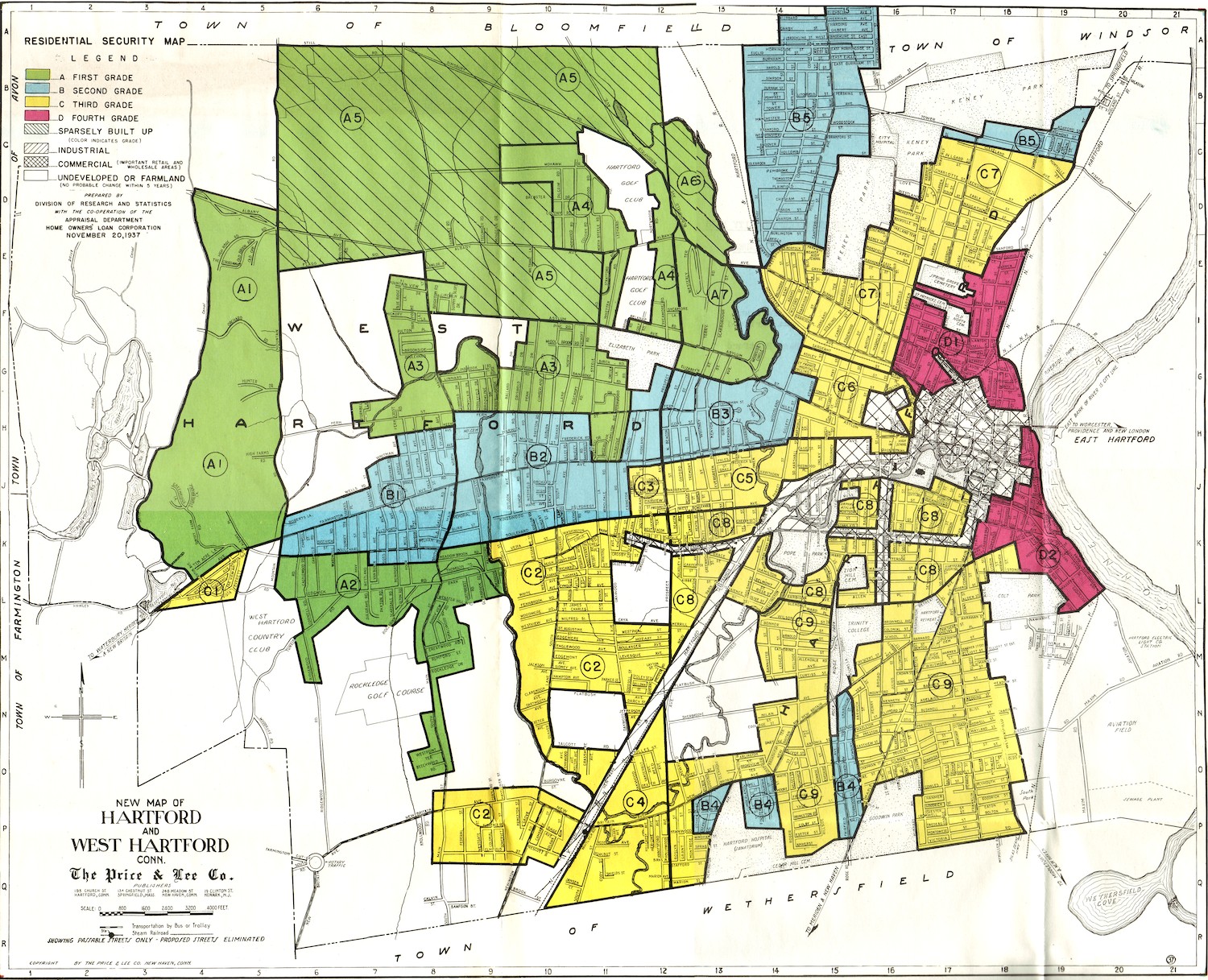
Figure 2.4: Caption for all versions here, with link to full-screen interactive map with its own caption, and link to sources and the code View map historical sources, known issues, and the code, developed by Ilya Ilyankou and Jack Dougherty.
Demo: R code-chunk for locally-stored scrolling PDF in HTML, static screenshot in PDF, DOCX, MD
TODO: FIX this scrolling PDF issue
…as shown in Figure 2.5.
Figure 2.5: Here’s a sample PDF that is locally stored in the GitHub repo, with option to add Markdown link.
On The Line © 2021 by Jack Dougherty and contributors is freely shared under Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International license